As a part of our Visual Language brief we were given a short bio, detailing certain characteristics and relevant character information and tasked with developing a character around it, which will form the basis for the rest of the work we produce as a part of this module.
Bio:
Name: Cornelia
Age: 24
Occupation: Works in a garden centre
Personality: Grumpy, Quiet, Cynical, Misanthropic
Cornelia is a misanthropic young 24 year old single woman, just out of University with a degree in Fine Arts, who is reluctantly working in a garden centre for a boss she hates. Her general attitude is world-weary and cynical. She has little time for anybody else, spending most of her spare time either smoking or complaining on her blog. Cornelia blames the world for her lack of direction in life, but is reluctant to change anything. She is very much at a transitionary point in her life and despite how she may see it, still has more room to grow and mature as a person.

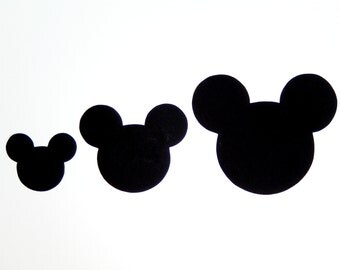
The key to a strong character design is in the primitive shapes. A character made up of the most basic primitive shapes which can be distorted and moved while still retaining the essence of the character, makes for a stronger design. In many cases a strong shape and silhouette can make for a timeless character design, just look at a character like Mickey Mouse, a character synonmyous with the entire Disney brand, who is universally recognised despite being constructed from just a few basic circles.
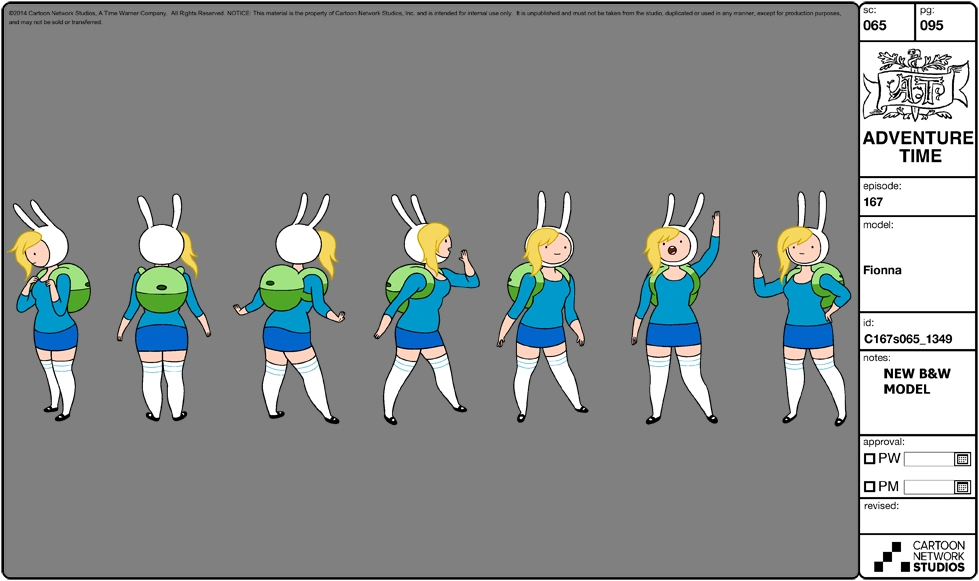
Some of strongest character designs can be identified from the silhouette alone, a design philosophy used often in multiplayer video games such as Valve's Team Fortress 2, to differentiate the different player classes. Taking all this into account I wanted to ensure my character was as recognisable as possible from the silhouette alone…

Cornelia's fashion sense and aesthetic features, for the most part are influenced by characters such as Daria, a spinoff character from MTVs Beavis and Butthead and Enid from Daniel Clowes' Ghost World. For the design of my character I blended and lifted design elements from Daria and Enid, particularly the circular glasses which I feel emphasise the grumpy facial expressions. However, to ensure I wasn't just remixing a character by lifting and swapping design elements from pre-existing characters I opted to include a unique element of the costume that would make her immediately unique and recognisable, the french beret. I chose a beret because I felt it complimented the striped design of the character's upper half, an aesthetic often attributed to mimes. The decision to homage the mime aesthetic also plays into the personality of the character, whom is quiet. often expressing her feelings through body language and facial expression over words.

(Design sketches featuring Cornelia expressing her feelings through body language and facial expression alongside her boss, a wheelchair-bound old man with a hook for a hand.)
(Early concept drawing or Andrea, later changed to Cornelia, smoking a cigarette)
(Early expression sheet featuring all manner of expressions)
(Early T-Pose)
(Early design of Cornelia in a more formal setting without her now trademark glasses or beret. The point of this drawing was to see if the character could still be portrayed without their some of their trademark features.)
(Development drawing of Cornelia in her traditional outfit, fists clenched with a grumpy posture. The dungaree jeans would later be changed to shorts in order to better reflect her occupation.)
(Early concept drawing scanned in and cleaned up in Photoshop. I just like this drawing.)
Formalised Model Sheets for development drawings